The guys over at Violet were kind enough to send me one of their ultra cool looking Violet SmartSwitch Lites for me to review and have a play with. In this post, I’ll run you through the hardware, the set up process and my overall thoughts.

Hardware
The SmartSwitch Lite came in premium packaging. Opening the box you could instantly tell that this was on the higher end of smart home products. If you were wearing a blindfold you’d think you were opening a watch box, let alone a light switch!

In the box, you got the unit itself. I opted for the UK variant, but there’s also an EU variant. There’s no difference between them aside from the shape of the rear. EU sockets are rounded at the backbox, where as the UK ones are square. Alongside the unit itself, there was some literature showing you how to set it up. The unit itself is the size of a standard UK light switch (dimensions below). Please note that the screen still has its protective covering on, so if anything the screen is even more vibrant and higher in contrast than my photos represent. I’m in the middle of moving, so I didn’t want to install this permanently, hence you won’t see it on the wall (yet!).
On the bottom of the unit there’s a small oval button, microSD card slot, and a micro USB port. These are very discrete and you wouldn’t see them once mounted.

The SD card is apparently for future features, and the USB port is an alternative way to powering the unit up for configuration prior to installation. I only learned of this after the fact!
The actual depth of the “brains” behind the screen is about 27mm (give or take) and 71mm x 71mm so should leave you enough room behind for your wires in the backbox.
The price of this unit at the time of writing is £179 + postage. It’s available direct from Violet.
Blog readers can get 10% off using the code: QK6JCWPZ (valid undtil 22nd november, 1 per customer).
Specifications
Dimensions of the unit are as follows:
86mm x 86mm square.
12mm depth on the wall.
Wifi : 2.4GHz 802.11bgn (Wi-Fi 4)
Input Rating : 100 – 240V~AC 50/60Hz
Input current max : 260mA
Power consumption standby : 0.1W
Wiring: Neutral required
Set Up
As I mentioned above, as am currently in the process of moving, I didn’t want to install this permanently in the wall, so for me it was very much “test benched”, but for those of you interested in how you would actually go about installing this from a cables point of view and looking at solutions if you don’t have a neutral at the switch, Violet have made a post on their website which can help. As always, use an electrician if you don’t know what you’re doing. Here’s the direct link to it: https://violet-ultra.co.uk/neutral-wires-are-easier-than-you-think/
On the rear of my unit, there were just two connections to be made, clearly labelled live and neutral. I took an old plug lead that I had laying around and stripped the ends back (usual disclaimer: Am not an electrician, so if you don’t know what you’re doing with cables, seek the professionals, we’re dealing with mains voltage here). I wired in the live and neutral accordingly, and within a few short moments, I was greeted with the Violet logo.

I subsequently found out that you can just power the device via a microUSB rather than needing to jerry rig anything!

Once the unit came alive, within a couple of seconds, the splash screen disappeared and I was met with the missing wifi screen. The controller was very intuitive. I pulled the top of the screen down (the weather / temrperature icon) which revealed the settings screen.


I landed on Network and selected the appropriate SSID and input the password. The screen is very responsive and you can operate the on screen keyboard without issues. After a short pause we were online.
Philips Hue
Clicking on the Philips Hue option allowed it to search for any available bridge. You could always manually enter the IP too. Just remember to push the button on the hue bridge to allow it to pair. I only had the one philips hue product, so it was difficult for me to demonstrate the scene item, but from Violet’s website, I think this image demonstrates the scene option perfectly. At present, the integration allows you to select scenes from one room/zone to display on the panel. I believe in an upcoming firmware update, you’ll be able to select scenes from multiple rooms/zones and bridges, so if you’re invested into Hue, you’re going to be more than catered for!

Violet have a nice article on their webpage detailing some more about their interaction with Hue, including controlling light temperatures etc, which can help enhance a room even further. Feel free to have a browse directly on the link – https://violet-ultra.co.uk/how-your-smart-light-switch-can-make-you-more-productive/
Location
On the Location tab you can change the timezone if needed and enter your postcode so that it can show you relevant weather settings. For those of you worried about revealing locations, I only entered the first 3 digits of my UK postcode. The Display menu allows you to change the screen timeout. Out of the box this was set to 5 seconds, I changed this to 60 seconds (maximum).
Sonos
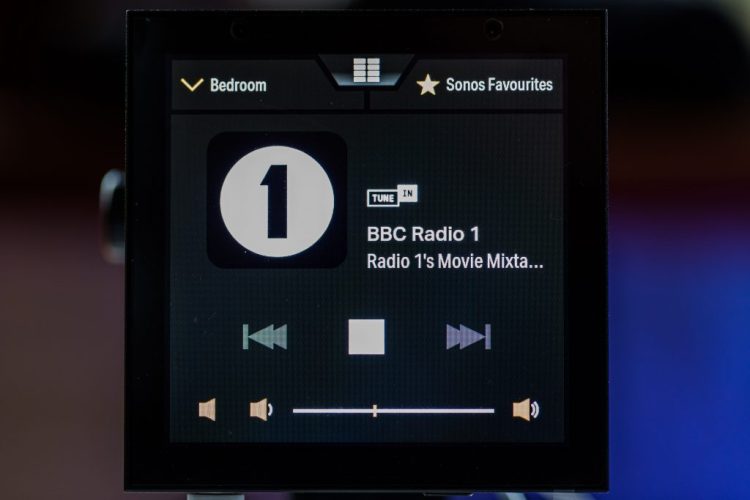
The eagle eyed among you will notice from the menu that there’s no Sonos settings tab. Our Sonos system was detected automatically. I just had to click on the equalizer icon at the bottom and confirm from the list of speakers that appeared on the next screen which speaker(s) we wanted to interact with. The Sonos Favourites tab was pre-populated with our favourites. Sonos control was instant.



Future Developments
Having spoken a few times to Ryan (CEO & Founder) at Violet, I’m aware that there are some new features coming shortly. One of these will be HTTP requests. Now if that presents itself in the same aesthetic and intuitive fashion, this is going to be a game changer. I will be able to link the screen directly into Node-red/Home-Assistant. I’ll need to wait and see exactly how it’s implemented, but if it’s anything like the Hue scenes screen, I’ll be able to make these things do anything. You could create complete home-cinema scenes, with IR (broadlink) and IP control running in the background. Literally anything I can do in Node-red could be brought into it.
Ryan and his team are currently working on several more integrations at present. He couldn’t confirm any names, but teasingly told me to watch this space! Firmware updates are sent OTA and are currently fully automatic. It’s pretty seamless. At one point I just saw a note on the screen saying it was restarting. Once rebooted, I checked and the firmware had changed. There are plans to add some manual options here for those of you who prefer to disable auto updates and just set and forget.
The Competition
The only other panel which has been appearing on my radar at the moment (and Youtube playlist!) is the Sonoff NS panel currently on kickstarter. I haven’t received or seen one in the flesh so I’m hardly qualified to give a fair review of it. What I will say though, is the price is attractive, relatively speaking (approximately $50 give or take depending on what backer package you select, although Sonoff quote an MSRP of $75). The NS panel though appears to work exclusively through ewelink and therefore cloud servers, which puts me off. I’ve seen that it can be flashed (ESP32) with an initial tasmota build being sent to it, but in its current state, I believe it sits in a different band/bracket to the Violet. At least in terms of operability out of the box and the level of UI refinement.
If anyone’s seen any other colour wall panels designed to replace light switches, pop them in the comments, I’d love to hear about them.
Final Thoughts
I love it. I will admit before receiving it, having just seen it online and seeing it’s price (£179 at the time of writing), I was a tad sceptical.
My whole smarthome revolves around basic open-source software and parts cobbled together from various manufacturers and online stores. To say I am a bit of an Aliexpress fiend is an under statement. I used to dabble with Crestron and AMX (I was actually AMX certified at one point in time), so I appreciate the difference between DIY and “high end” systems. That’s not to say that the cheaper variants can’t compete. Just sometimes, you need to make compromises to save those beer tokens. Whether that’s time spent setting up the coding yourself (home-assistant/node-red) or having something less aesthetically pleasing at the end of it (anyone remember x10?).
This is a premium product. It looks premium, it feels premium. It behaved flawlessly, and quite frankly, even your grandparents could use it. This is the sort of screen you’re going to see in an expensive house or hotel. Could you achieve the same with a tablet mounted to the wall, yes. Would it look anything as sleek as this? Nope. That’s before you’ve bought your mount and worked out a way to step the voltage down to power it over USB and still hide it all behind the wall. The jury is still out on the Sonoff panel. Potentially it could apply some pricing pressure, but in terms of it “just working” with Sonos and Hue (thus far) I don’t think there’s anything else out there.
If you’re invested in the Sonos and Hue ecosystem, I wouldn’t hesitate. One of the pics above make the screen look a tad blueish. This is just the white balance as I took the shot in the evening under less than ideal lighting. The screen is actually a really inky black, vibrant with decent viewing angles. You can wake the screen instantly with a simple tap. If you’ve ever used wall panels before to change media, you’ll remember how sluggish and uncertain they are. Did I press that? Did it register? Think airline screens etc. Not here, this is next gen.
I’m looking forward to seeing what integrations will come next. I would expect interest around this product to continue to build with each “partner” added. Violet have a ton of stuff on their webpage exploring the various optionality and examples of connections etc, so have a look if you’re interested in it. Remember, readers get a discount of 10% (code: QK6JCWPZ)
As I said at the start of the post, I wasn’t paid for this post, I just received a sample. All opinions are my own. If you agree/disagree, let me know in the commnents, and if you have anything cool that you’re working on, think about joining our facebook group to share your inspiration.
https://www.facebook.com/groups/386238285944105
If you’re considering a renovation and looking at the structured wiring side of things, or maybe you just want to support the blog, have a look below at my smarthome book, it’s available in all the usual places (including paperback)!



As editor of this nice book, i just bought … do you have experience with the logitec squeezebox software.
I want to use this with Violet
Hey many thanks for the support. I hope it comes in handy. I don’t personally have experience with squeezebox, well not in a good few years at least. Are you using any kind of control software i.e. home-assistant or node-red? I would be using node-red to join these up personally, as for me it would be easier to manipulate the JSON, but to each their own. Even if you’re not using home-assistant, a quick check here (https://www.home-assistant.io/integrations/squeezebox/) shows that there’s http control of the squeezebox (http://HOST:PORT/html/docs/cli-api.html?player=) and so you should be able to amend the http commands I’ve laid out in the post to apply directly to the squeezebox server. Here’s some more examples of how in HA at least, they’ve managed to call the squeezebox (https://community.home-assistant.io/t/logitech-squeezebox-examples-of-how-to-use-the-api-in-ha/299546/2). I also found this link which should help put you on the right track in terms of formatting your http command: https://tutoriels.domotique-store.fr/content/54/95/fr/api-logitech-squeezebox-server-_-player-http.html.
Let us know how you get on!