After a few days of playing with the NSPanel Pro, I decided I wanted to integrate it more closely with Home-Assistant and Node-red. Whilst the Sonoff didn’t quite have the polish of the Violet, I knew that as it was based on Android, the OS was infinitely more open and able to run a myriad of apps. I began searching for a way to hack the panel. It didn’t take me to long to stumble upon several posts and tutorials by Blakadder. He was already a good few steps ahead of me. In summary, you essentially connect to the panel using ADB, sideload a variety of apps to the device’s storage, and then one by one, run them, until you’re in a position to run Home-Assistant.


Installing APKs to the Panel
I installed ADB using Chocolatey. This is just the best package manager for windows. I prefer it to winget. The command was simply
choco install adb -y
I already had the IP address of the panel from my router’s dhcp server. It was simply a case of using powershell and the command:
ADB connect ip.address.of.panel
For me, as I’d been using ADB previously to speak with my Nvidia Shield, I didn’t need to set any ports up. All you need to do is make sure you ‘cd’ into the folder where you have your various downloaded apk’s and go from there. Blakadder did go through some other steps, in case you were unable to connect via ADB but for me it was seamless. Once connected, I went through the rest of the commands in order. I don’t want to list them all out here, feel free to go through his tutorial which can be found on his blog here. I think recently a host of youtubers have also cottoned on and made a variety of videos outlining the steps.
The only points I would like to make are that on one of the commands, I needed to amend the script slightly, as the location of the file it referred to, was in a different folder. I can’t quite remember the exact step, it’s been a few weeks already, but it was just a case of either moving the files into the location referenced in the script, or amending the script slightly to match the original location of the files. Blakadder might have already fixed that up, so YMMV.

Additional settings
I went through a few things to enable the panel to be more user friendly. In the settings I enabled the traditional Android navigation buttons, turned off the screen saver / screen dim / screen lock. I uninstalled whatever wasn’t needed. I also turned off the clicking noise (navigation) as that was getting on my nerves. I subsequently found a way to increase the actual font size, which I didn’t know about until after I took the screen shots, so keep that in mind when you’re looking at the photos!

Adding Home-Assistant
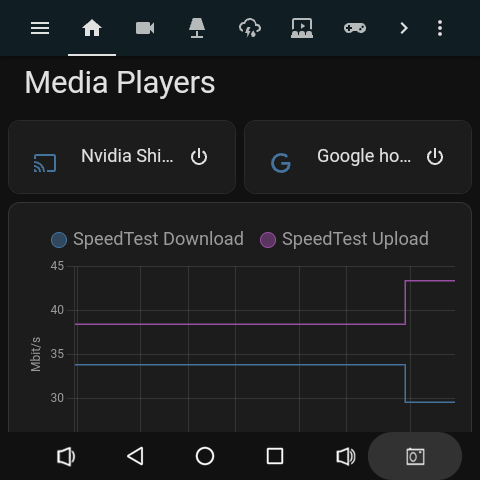
When deciding what flavor of Home-Assistant to use, I decided to go for the traditional companion app. I’ve never messed around with Kiosk or any of the other “skins” but I wanted to see if I could actually connect everything up first. I downloaded the apk from here (choose the latest version), and then ‘adb pushed’ it to the panel. Once installed, I was looking at the Home-Assistant login screen. Despite it’s small size, it was very useable (increasing the font size in Advanced System Settings helped here). The panel is responsive, bright and the text is sharp, making everything easily legible. My phone camera does not do this justice!

My Reolink CCTV feeds are brought into the panel without problem, and using the free standing enclosure that ITEAD were kind enough to send me, means i have a miniature CCTV display sat next to my keyboard. It’s all very Bond Villainesque!


As I searched Blakadder’s site, I also found another entry here for turning on the proximity sensor. In essence, this allows you to put the screen to sleep until you approach it. You can even vary the sensitivity (distance) to the screen itself. This was really cool. I eagerly got to work sideloading Automagic, and managed to get it set up. Unfortunately though, it never quite worked properly. It would turn on from sleep for the first couple of times (after some frantic hand waving) and then it was as if the panel got bored, and shut itself down. The only way you could get it to come to life, was a hard reboot. This was fine whilst sat on the desk, but if this was in the wall, it would be a problem. The full tutorial can be found here. On that page in the comments section, it’s suggested that you need to switch on the following settings:
Features & Permissions > Device admin functions (tick)
Features & Permissions > Root functions (experimental) (tick)
I did this, but to no avail. The panel would become unresponsive. It would randomly reboot if left to its own devices every few hours. As soon as I removed the screen sleep option in the Android settings, it’s worked perfectly. Although I do feel somewhat wasteful leaving the screen on 24/7 on my desk. It’s been running non-stop for 5 days now without any burn in, or restarts. It just sits there. I did at change the panel’s adaptive screen brightness on in the Android Settings menu.
Usage
Once I had everything running, it was just a case of leaving it on my desk and seeing naturally what I used it for the most. I am a bigtime gamer, and like nothing more than to jump into multiplayer shooters with my friends. I have Steam sensors already set up in Home-Assistant which tell me which of the crew are online. I’ve found myself more or less leaving that screen on the NSPanel Pro monitoring who’s “online” or not. I also have a screen showing me the various statistics of my main workstation. Everything from IP address and network speed, to temperatures and CPU usage. I take these values from my main workstation using IOTlink. In this instance it can act as a sensor panel similar to the sort of thing you could create in AIDA64.

I did actually go through the Settings menu in Home-Assistant to hide some of the side bar items. I’m aware that this device is open to everyone in the household at present. It’s fine, it’s in my office. If I had children or nosey friends, I’d definitely suggest creating a specific Home-Assistant user with limited configuration options so that they couldn’t go in and mess things up.
In Summary
Despite my inability to get the proximity sensor triggered display working correctly, running Home-Assistant on this panel, had increased it’s usefulness to me by about 500%. It’s a genuinely useful piece of hardware now, and not a solution looking for a problem. I can monitor (with audio) realtime CCTV feeds, workstation data, as well as turn various bits and bobs on and off at will, as you’d expect from a Home-Assistant interface. Blakadder did another post detailing some other things you can do with them, which I’ll link to here. There’s Bluetooth and ZigBee present in the panel which I highlighted in my earlier review of the unit. With time, maybe someone can write some code allowing me to use this unit as a network repeater further increasing its usefulness.
If you’re looking to pickup an NSPanel Pro, take a look at the full specification here.
If you’re also interested in the enclosure to make it desk ready, you can find that here.
Eventually (I’m about to move home), I’ll create some custom screens specific for the user ‘panel’ in home-assistant NSPanel. I’ll also look into a way of pushing updated versions of the applications to see if it fixes my proximity sensor, but for now, the panel is working perfectly. If anyone knows of a way to allow automatic updates do let me know!
https://www.facebook.com/groups/386238285944105
If you’re considering a renovation and looking at the structured wiring side of things, or maybe you just want to support the blog, have a look below at my smarthome book, it’s available in all the usual places (including paperback).


Search for NSPanel Pro Tools apk, and it now has settings for many items including enabling the proximity sensor without the old automagik hack.
Oooh. Good to know. I’ll update.
can you share the config for dark theme of your display? thanks.
It looks like it might be the ios-dark-mode-light-blue theme from HACs but there are so many themes it’s hard to tell and they are setting state_color to true (it’s false by default) to change mdi icon colors depending on state but HA is so customizable it’s hard to tell for sure. Something like below. With the backend theme selected and dark used the below would show a blue icon when a switch/light was off and yellow when it was on but there are some grey icons also and you can really do it icon by icon if you wanted to but require more specified code then the below. I have installed so many themes from HACs that I need to remove some because my personal favorite is kibibit from HACs and I pretty much use it on all devices. When you install a theme from HACs you just open the side menu, click on your account icon (last icon in the sidebar, usually has your name) and there is a Theme dropdown box to select from different themes you have installed but outside the backend selected light and dark themes you really need HACs (Home Assistant Community store) to install other themes.
– entities:
– entity: switch.air_conditioner
state_color: true
show_header_toggle: false
type: entities